ブログのアイキャッチ画像だったり、簡単な画像編集をするのにCanvaを使用しているのですが、作成した画像とダウンロードした画像のフォントが違うことに気がつきました。
Canvaを使用している人で違うフォントの画像をダウンロードしているかもしれないので、簡単なCanvaの使い方・フォントを選ぶ時の注意点を書いていきます。
Canvaとは
Canvaとは、誰にでも簡単に美しいデザインのグラフィックやドキュメントを作成できる画像編集オンラインツールです。
魅力的なのは、無料で使用できることです。一部、有料プランに登録しないと使えない素材がありますが、無料プランでもクオリティーの高い素材がたくさんあります。
Photoshopをメインで使っている方からすれば、少し物足りなさは感じると思います。
わざわざお金を出してまで画像編集ツールを使いたくない人にとって、かなり優秀なツールですね。
デザイン力に自信がない人でも、用意されているテンプレートやレイアウトを使用することで簡単にデザイン性のあるグラフィックを作成することができます。
Canvaの使い方
使い方はかなり簡単!Canvaの使い方を開設していきます。

まずはCanvaの登録は、Facebook、Google、メールアドレスから登録が可能。
必要事項を記入して、登録の手順に従って進めばCanvaの使用を始めることができます。

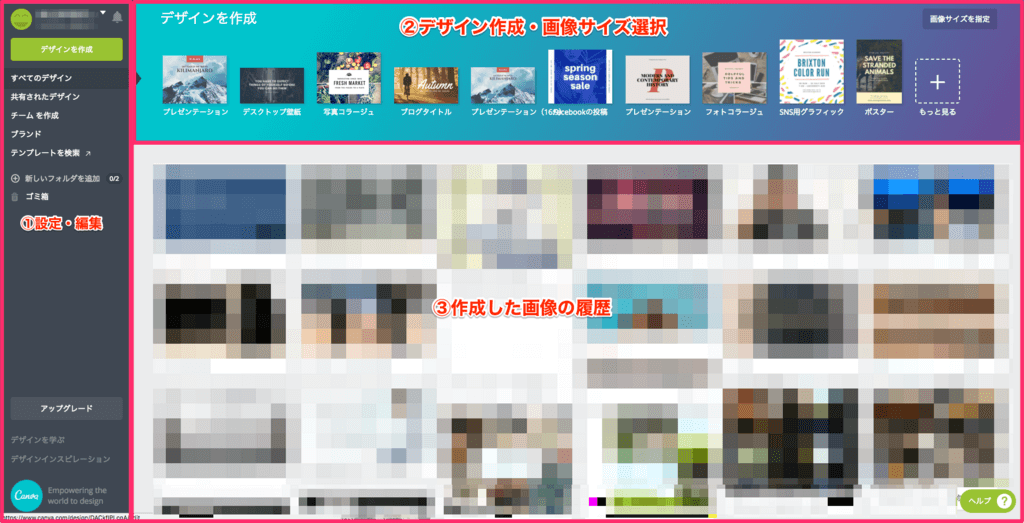
上の画像のように、デザイン作成から作成したい画像サイズや用途に合わせたデザインを選べます。

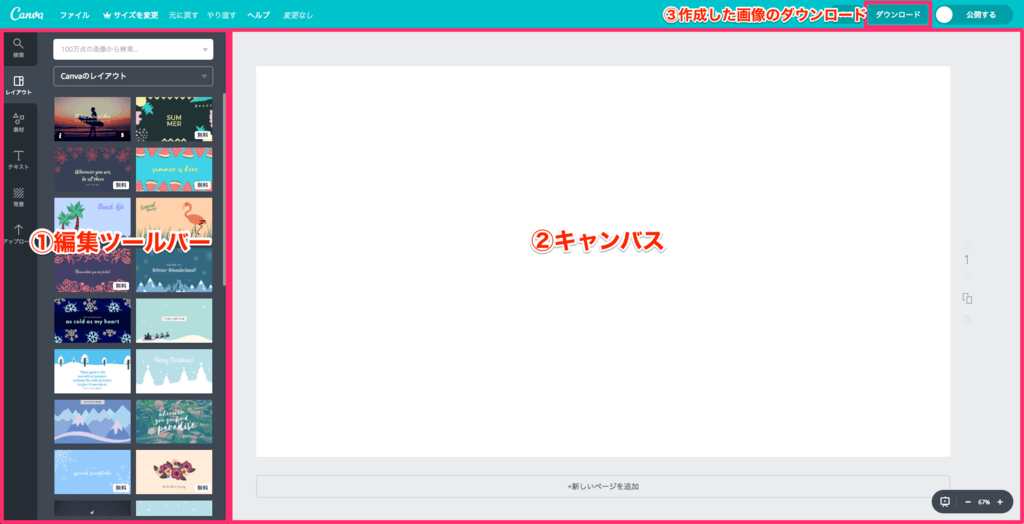
画像サイズなどを決めると、デザイン作成のウィンドウが表示されます。
操作方法は、基本的にドラッグ&ドロップだけで操作できます。
編集ツールバーから用意されているレイアウトやテンプレートを使用するのも良し、素材を組み合わせて自分の好きなようにデザインするのも良し。

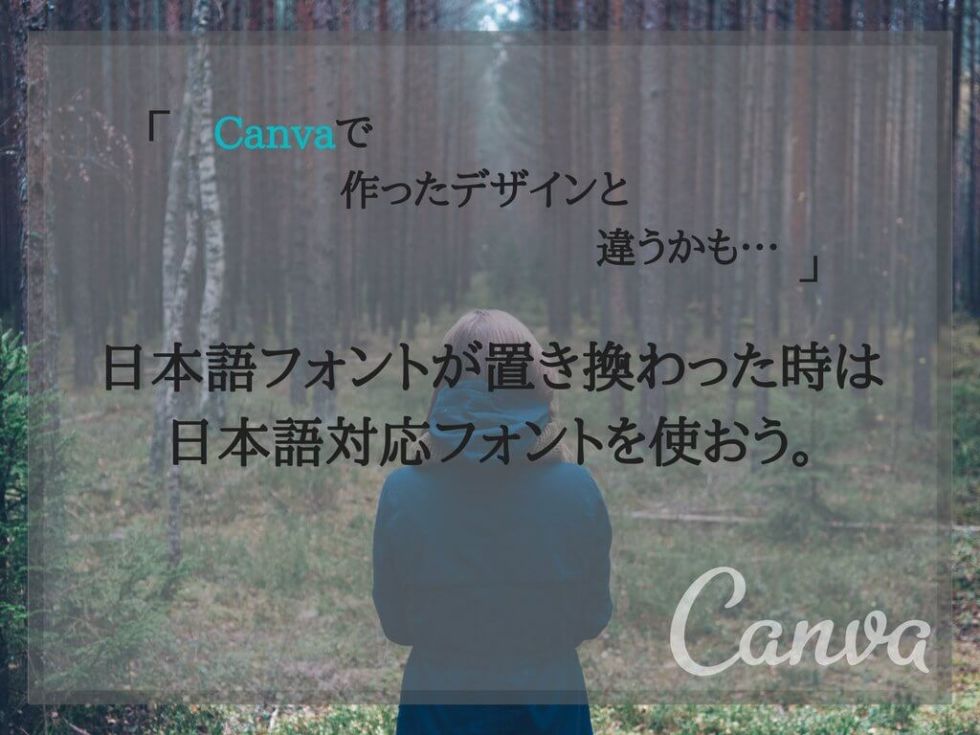
参考までに、Canvaにあるテンプレートや素材を組み合わせて作った画像を載せておきますね。
作成時間は、3分もかかっていないんじゃないかな。それだけ簡単にデザイン性のあるグラフィックを作成することが可能です。
もっと詳しく使い方を知りたいという方は、サルワカさんの記事がすごい参考になるのでチェックしてみてください。
Canvaで使用したフォント選びの注意点
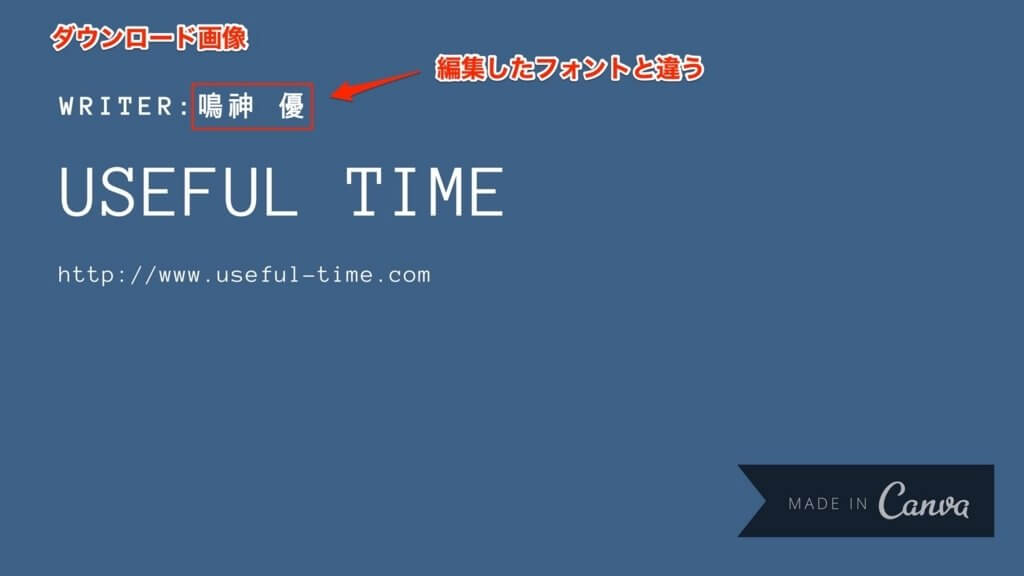
Canvaで作成した画像をダウンロードした時に、作成画面で作成したフォントと違うことに気がつきました。
違うフォントに変わっている人もいるかもしれないので、ここでまとめさせていただきます。
日本語対応のフォントを選ぼう
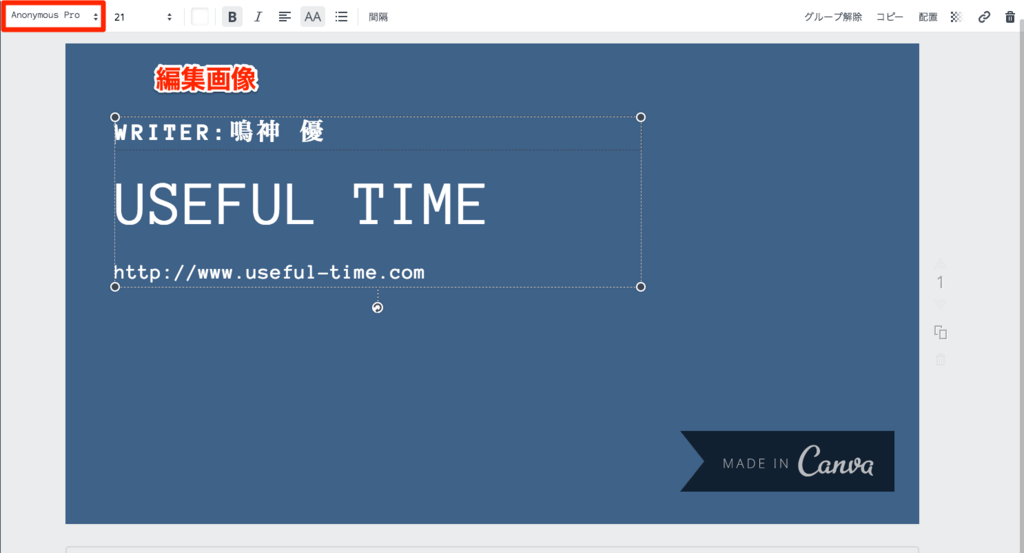
英語フォントで日本語入力するとダウンロードした時に、 日本語入力をした部分が別フォントに置き換わってしまいます。

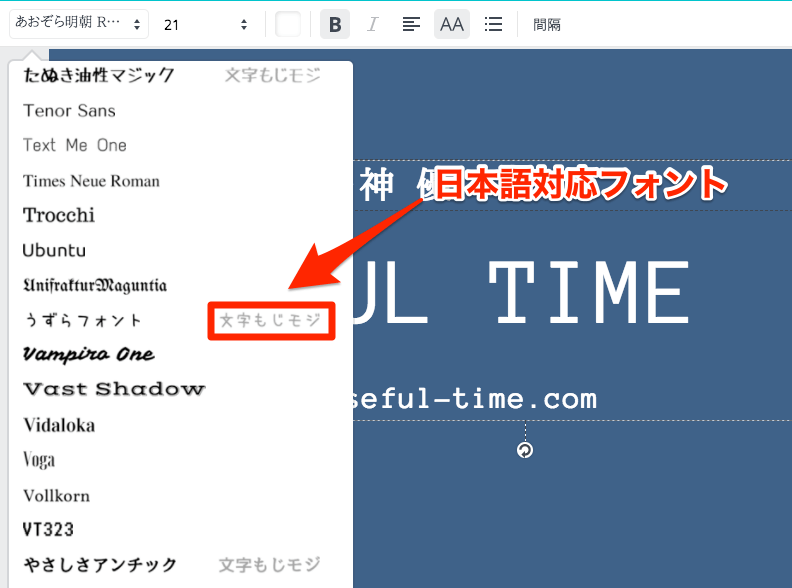
上の画像のように指定されているボックス内では、英語フォントの指定をしています。

こちらがダウンロードした作成画像です。「鳴神 優」の部分のみ違うフォントに置き換えられているのがわかります。
Canvaを使用している人の中にも、「ん?なんか作成したデザインと少し違うな…」と感じた人も中にいるのではないでしょうか。

フォント名の隣に日本語のサンプルが表示されているのが、日本語対応フォントです。
Canvaでのフォント変更は、テキストボックス全体にかかってしまいます。
もし英語フォントと日本語対応フォントを組み合わせて使いたい場合は、テキストボックスを組み合わせてデザインするようにしてください。
Canvaのフォント選びは反映したいテキストに合わせて選びましょう
せっかく作ったデザインなのにダウンロードして違うものになってしまったら、残念な気持ちになりますよね…
このようなミスは自分だけかもしれないですが、同じような悩みを持っている人の参考になればと思います。
今回は、Canvaで作ったデザインのフォントが違うものに置き換わってしまった時の対処法を書かせていただきました。









コメント